
Blog-Eintrag -
Together is better – das Design-System in der Digitalagentur
Warum noch ein Blogartikel über Design-Systeme? Gibt es da nicht schon so einige? Die Mehrzahl der Artikel zu diesem Thema behandelt eher Aspekte aus der Welt der Produktentwicklung/Saas. Deshalb finden wir, dass es an der Zeit ist, das Thema einmal aus der Perspektive einer Digitalagentur zu betrachten.
Wir bei Basilicom arbeiten für viele verschiedene Kunden aus diversen Bereichen und entwickeln gemeinsam mit unseren Kunden unterschiedliche Produkte, Services und Websites. Das Ganze passiert interdisziplinär und 100 Prozent inhouse – von der Beratung über UX/UI bis hin zu Entwicklung und Maintenance. Unsere Motivation, das Thema Design-Systeme mal etwas genauer zu betrachten, entsprang dem Wunsch, das interdisziplinäre Teamwork innerhalb der Agentur auszubauen und unsere Innovationsfähigkeit zu stärken. Außerdem ist Basilicom auf dem Weg zu einer vollständig agilen Digitalagentur. Und nichts versteht sich besser als agile Softwareentwicklung und Design-Systeme.
Wie definieren wir ein Design-System?
Der Begriff „Design-System“ ist in aller Munde. Genauso unterschiedlich sind die Definitionen dazu. Wir sagen: Alles, was zur Design-Entwicklung innerhalb eines Projekts oder eines Unternehmens gehört, macht ein Design-System aus.
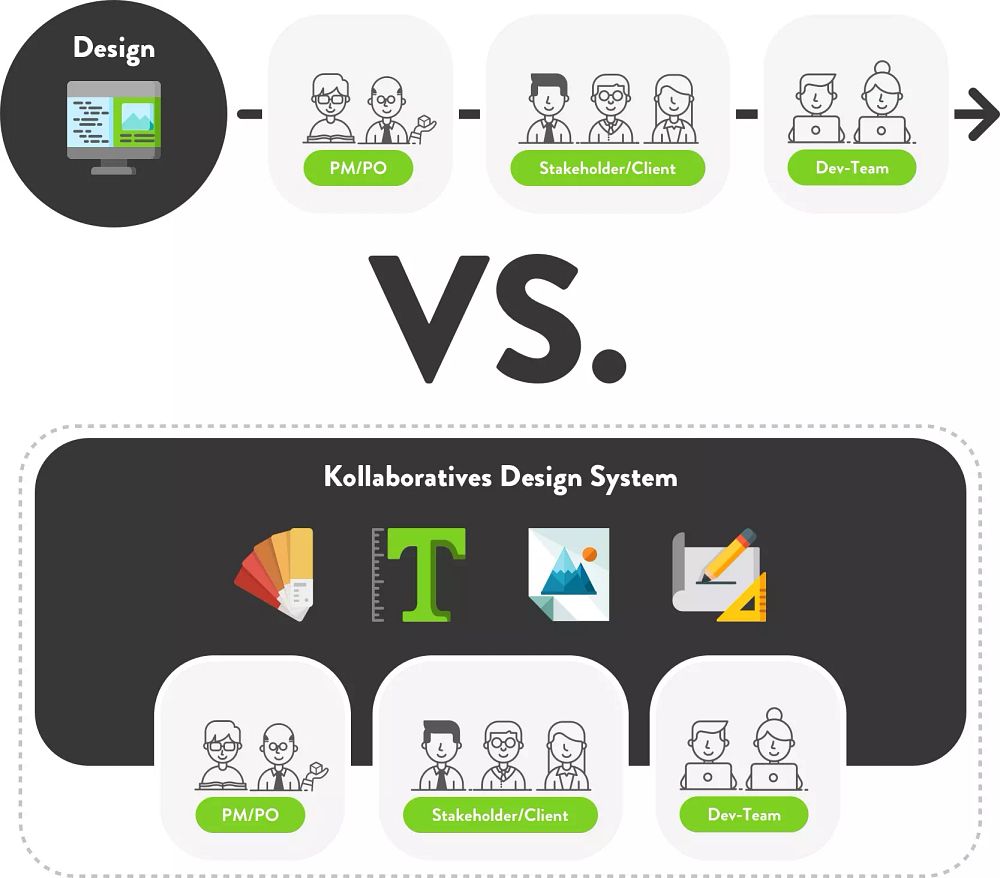
Ganz grundsätzlich geht es bei der Entwicklung eines solchen Systems darum, Richtlinien und Regeln für den Designprozess aufzustellen, die unternehmensweit implementiert und gelebt werden. Das bedeutet, dass man theoretisch von einem Design-System sprechen kann, sobald ein Unternehmen für sich fest definiert hat wie, womit und unter welchen Bedingungen Design entwickelt wird.

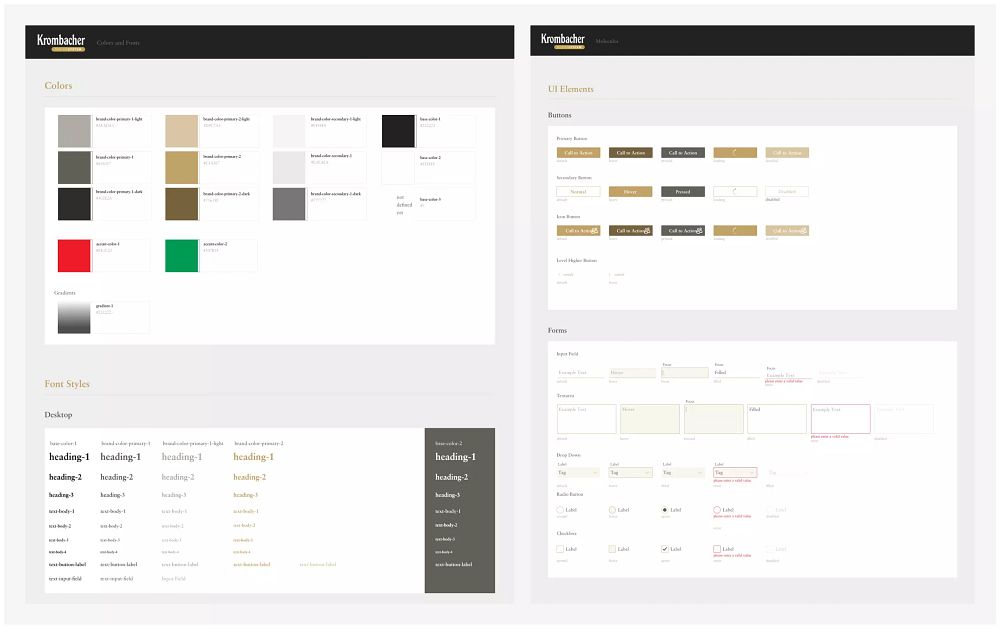
Beispiel unseres Design-Systems für die Krombacher Brauerei.
Das klingt erstmal etwas abstrakt. Welche Elemente kann ein Design-System also in der Realität haben? Wichtige Bestandteile sind die Tools und Prozesse, die für alle Beteiligten von Projekten oder in Unternehmen gelten und genutzt werden. Neben Regeln für das Testing und QS-Methoden können das z. B. auch ganz konkrete UI- und UX-Komponenten sein. Analog dazu müssen auch für alle anderen Bestandteile spezifische Methoden und Regeln festgelegt werden. Das Herzstück eines Design-Systems, das nie fehlen darf: die Dokumentation. Sie sorgt für Transparenz und Nachvollziehbarkeit für alle.

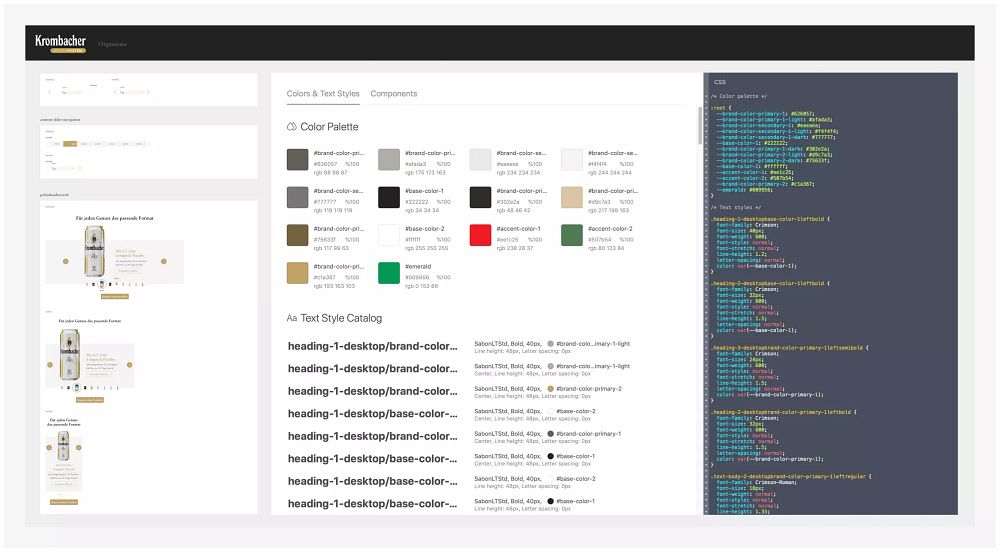
Beispiel unseres Design-Systems für die Krombacher Brauerei.
Wie setzen wir das Prinzip von Design-Systemen bei uns um?
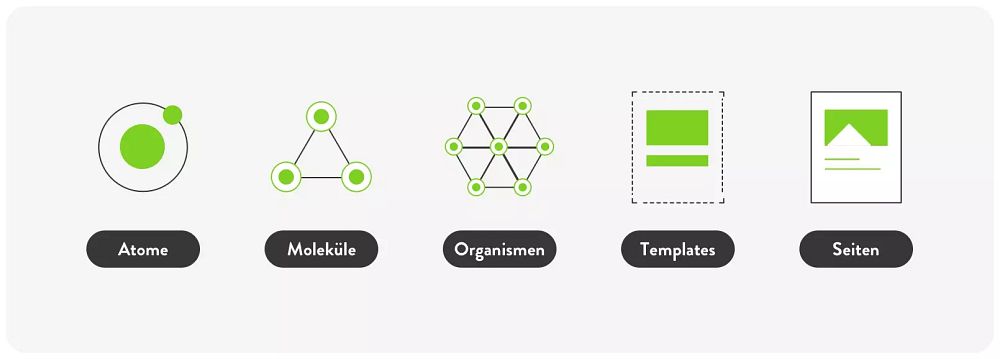
Wir arbeiten seit einiger Zeit nach den Prinzipien des sogenannten „Atomic Design“. Mit der Atomic Design-Methode werden Funktionen und Komponenten einer zu entwickelnden Software oder Website in Atome, Moleküle, Organismen und Seiten zerschlagen. Basierend auf dieser Segmentierung werden sogenannte „Naming Conventions“ für alle dabei entstehenden Elemente entwickelt. Farben, Schriften, Assets, jedes einzelne Icon, jeder Button und jedes Formularfeld bekommen dadurch einen fest definierten, eigenständigen Namen. Dieser Prozess wird von jedem Verantwortlichen eines Teams aktiv begleitet. Dementsprechend sind meist Konzept, Design, Entwicklung und bei Bedarf auch der Product Owner beteiligt.
Die Implementierung und Dokumentation genau solcher Regeln ist bei uns zentraler Bestandteil unserer Design-Systeme.

Atomic Design-Prinzip
Unsere Benefits als Digitalagentur
Im ersten Moment mag das alles aufwändig klingen. Aber es lohnt sich auf vielen Ebenen – intern und auch in der Zusammenarbeit mit unseren Kunden.
Wir möchten im Agenturalltag agieren und nicht nur reagieren. Dafür ist es wichtig, Prozesse Routine werden zu lassen, sie zu etablieren und kontinuierlich zu verbessern. So schaffen wir Transparenz und Planbarkeit im kompletten Designprozess. Das kommt uns unter anderem zugute, wenn Projekte im Verlauf stark an Komplexität gewinnen. Bei richtiger Verwendung des Design-Systems kann die Entwicklung durch die vergleichsweise einfache Skalierbarkeit abgefedert werden. Im gleichen Zug verläuft natürlich auch das Onboarding externer Arbeitskräfte schneller und strukturierter.
Ein weiterer Vorteil ist, dass die Arbeit mit Design-Systemen auch unseren Kunden dabei hilft, den Überblick zu behalten. Die Entwicklung und das Design verlaufen eher inkrementell und werden kontinuierlich und in kleinen Stücken vorangetrieben. Dadurch hat der Kunde ein stärkeres Partizipations-Gefühl und wird nicht von Designentscheidungen „überrascht“, wenn diese bereits in der Entwicklung sind.
Des Weiteren können Digitalagenturen mit der Entwicklung von Design-Systemen zum begleitenden Partner ihrer Kunden werden – und zwar dauerhaft. Der Prozess endet nämlich eben nicht nach dem einmaligen Aufsetzen eines Designs. Statt dem Kunden mit einem Relaunch ein einziges Mal eine neue Website zur Verfügung zu stellen, liegen neue Handlungsfelder zukünftig in der Erstellung und kontinuierlichen Pflege des Design-Systems und der dazugehörigen Komponenten. Auch die Schulung der Kunden, neue Bereiche der Website selbstständig und auf Basis eines Designmodulbaukastens zu erstellen, könnte zum Business Case werden.
Eigene Design-Systeme für jedes Projekt und jeden Kunden?
Projekte mit einer eher kurzen Lebensdauer, z. B. als Teil von Marketingkampagnen, benötigen kein dezidiertes Design-System. Dennoch können wertvolle Erfahrungen im Umgang mit Design-Systemen aus anderen Projekten auch hier von großem Nutzen sein. Strukturierte, transparente Dokumentation und Kommunikation von Design und Designprozessen beispielsweise sind essentielle Merkmale guter Design-Systeme und können im Idealfall auch auf kleine, kurzlebige Projekte angewandt werden.
Fazit:
Große Projekte sind von Natur aus komplexe Gebilde mit unendlich vielen Details. Das macht es im Agenturalltag oft schwer, zu erkennen, wo gerade etwas nicht nach Plan läuft. Um den Überblick zu behalten, kann es helfen, Projekte zum besseren Verständnis zu abstrahieren und in überschaubare Portionen zu unterteilen. Ein strukturiertes Design-System auf der Basis von Atomic Design bietet ein Navigationssystem durch das Labyrinth der nahezu endlosen Details und reduziert es auf beherrschbare Ausmaße.
Die Entwicklung eines Design-Systems, egal ob als komplexes, globales Regelwerk oder als kompakte Orientierungshilfe, macht außerdem aus einem sonst linearen, isolierten Designprozess ein wertvolles Gemeinschaftsprojekt – sei es innerhalb der Agentur, im Unternehmen oder in der Zusammenarbeit zwischen mehreren Parteien. Dadurch wird ein besseres Verständnis für die gemeinsame Arbeit entwickelt. Denn am Ende gilt: Together is better.